Migrate the SugarCRM to AWS(Amazon Web Service) server (Part I)
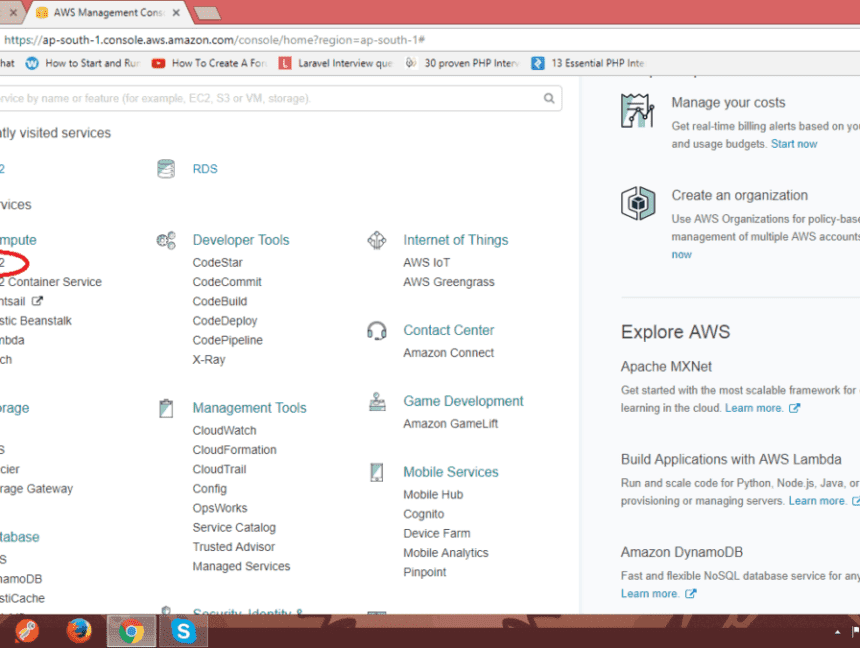
Migrate the SugarCRM to AWS(Amazon Web Service) server (Part I) To Migrate SugarCRM to AWS server first we have to create an instance of the production/test server and a database server instance on AWS server. So we will see the same step by step. Create Basic AWS EC2 On-Demand instances : Login to Amazon console. Go to All Service -> Compute -> ECS2 Click Launch Instance. Choose AMI (Amazon Machine Image): Here we choose the operating system of the server instance. I choose the Ubuntu Server. Anyone can choose other option as per the needs. Choose Instance Type: Select the instance type as per requirement. There is the range of types of the instance which varies in the cost as well as in terms of the performance. Here we are selecting t2 micro. You can change the instance type in future. See Charges using AWS Calculator. Configure Instance: Here we don’t have to do any changes. Simply move to the next step to add storage. If any changes are needed, do it carefully. Add Storage: Specify the size of storage you need, it will be allocated the respective server instance. Select the volume type > General Purpose (SSD). Add Tags: Here no need to do anything. Simply move to next step. Configure Security Group Add Rule for SSH, Mysql, https, HTTP, SMTP, SMTP, etc. Here if you are not sure about the rules just add All Traffic option from the drop down. Later you can alter the security groups as per the needs. Review & Launch Create Server then Generate and save .pem file. (Keep Backup of .pem file it will be required for logging in to server using WinSCP which we will see in Part II). Go to EC2 -> Instance Here you can see that new instance is being initialized. Add Elastic IP: Go to EC2 Dashboard -> Elastic IPs -> Allocate New Address We don’t have to do anything click on Allocate button and it will automatically assign an elastic IP. Associate Address: After this, we have to associate the address with elastic IP. Select the instance and the click on the Associate address in Actions. Select Instance and Private IP then click Associate. Goto ES2 Dashboard -> Instance Check the status of the new instance. If it is “running“. Basic AWS EC2 instance is ready to use. Create RDS (Relational Database Server) Instance Go to Services -> Database -> RDS Launch a DB Instance Select Engine As we are using the MySQL Database so select the database engine. Select database engine as per the needs. Select MySQL -> MySQL Community Edition Do you plan to use this database for production purpose or testing? Select Production or Dev/Test according to requirement. Then Press Next. Specify DB Details Select DB Instance : db.t2.micro Storage Type: General Purpose (SSD) Allocated Storage: 15 GB (As per the requirement) DB Instance Identifier (MySQL server instance name) Master Username (DB Username eg. root) Master Password (DB password) Confirm Password (DB password) (Note down this password, it will be used in later MySQL configuration.) Configure Advanced Settings Database Name: (DB name) Launch DB Instance. Basic RDS instance is ready to use. Go to RDS -> Instance and you can see that new database instance is being created. After the instance is activated, it is ready to use. Above red marked is the database host address which you will need later, to restore the database. This is the first part of Migrate SugarCRM to AWS. Further, we have to install LAMP on the production server which includes Linux, Apache, MySQL, PHP. We also have to configure Apache. As well as we have to dump the database of SugarCRM on the new database server. We will see it in Part II. If any queries, please contact us here.