

This article explains how to implement SugarCRM Custom Filter and why that’s required.
SugarCRM contains huge data about the customer and related records.Many records are not required in day to day operations in SugarCRM. This records before problematic in creating and filtering new records and managing new clients in SugarCRM databases.
Since SugarCRM Database is required through out the life cycle of organization it’s must to keep the records and ensure that they don’t become a hurdle in managing the day to day records in the CRM System.
The best way to handle this is to create SugarCRM Custom Filter so that when the user opens the CRM and try to find out required records his search is limited to active records.
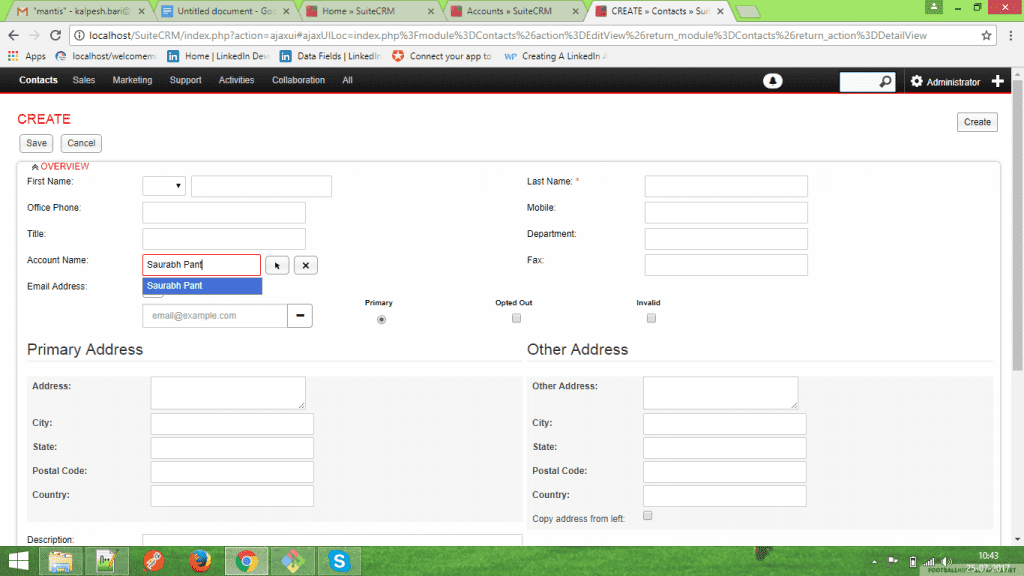
When we press a key in Relate field an ajax call is made through quicksearch.js

Now when user starts typing account name , quicksearch.js makes an ajax call to Home module. Request sends the data as shown in the below code box. Here we have started typing the letter “S”.
The request is sent to action quicksearchQuery and Module is “Home”
“{“form”:”EditView”, “method”:”query”, “modules”:[“Accounts”], “group”:”or”,
“field_list”:[“name”,”id”,”billing_address_street”,”billing_address_city”,”billing_address_state”,”billing_address_postalcode”,”billing_address_country”,”phone_office”],
“populate_list”:[“EditView_account_name”,”account_id”,”primary_address_street”,”primary_address_city”,”primary_address_state”,”primary_address_postalcode”,”primary_address_country”,”phone_work”],
“conditions”:[{“name”:”name”,”op”:”like_custom”,”end”:”%”,”value”:””}],
“required_list”:[“account_id”],
“Order”:”name”, “limit”:”30″, “no_match_text”:”No Match”}”,
The action “quicksearchQuery” calls the file “QuickSearch.php” (modules\Home\QuickSearch.php), and as you see in the above data , the module is passed as “Accounts”.
As per the standard coding practice, we create file QuickSearch.php in (\custom\modules\Home\QuickSearch.php).
Copy to code of file (\modules\Home\QuickSearch.php) to file (\custom\modules\Home\QuickSearch.php) .
Add following code in the file “custom/modules/Home/QuickSearch.php”
Declare a new Constant in the Class
/*——-New constant——-*/ const CONDITION_NOT_EQUAL = ‘not_equal’; /*——-New constant——-*/
In the “query”, function add the following line before this statement
/*—-custom_filter—-*/
if (in_array(“Accounts”, $args[‘modules’]))
{
$args[‘conditions’][1] = array(
‘name’ => ‘accounts.account_type’,
‘op’ => ‘not_equal’,
‘end’ => ‘%’,
‘value’ => ‘Analyst’
);
$args[‘group’] = ‘AND’;
}
/*—-custom_filter—-*/
$args = $this->prepareArguments($args); // this already exist in your code
In the function constructWhere() ad the following line of code in switch case
/*——–new case————*/
case self::CONDITION_NOT_EQUAL:
if ($condition[‘value’]) {
array_push(
$conditionArray,
sprintf(“(%s != ‘%s’)”, $db->getValidDBName($condition[‘name’]),
$db->quote($condition[‘value’])) );
}
break;
/*——–new case————*/
For more details and Implementation please contact us on here